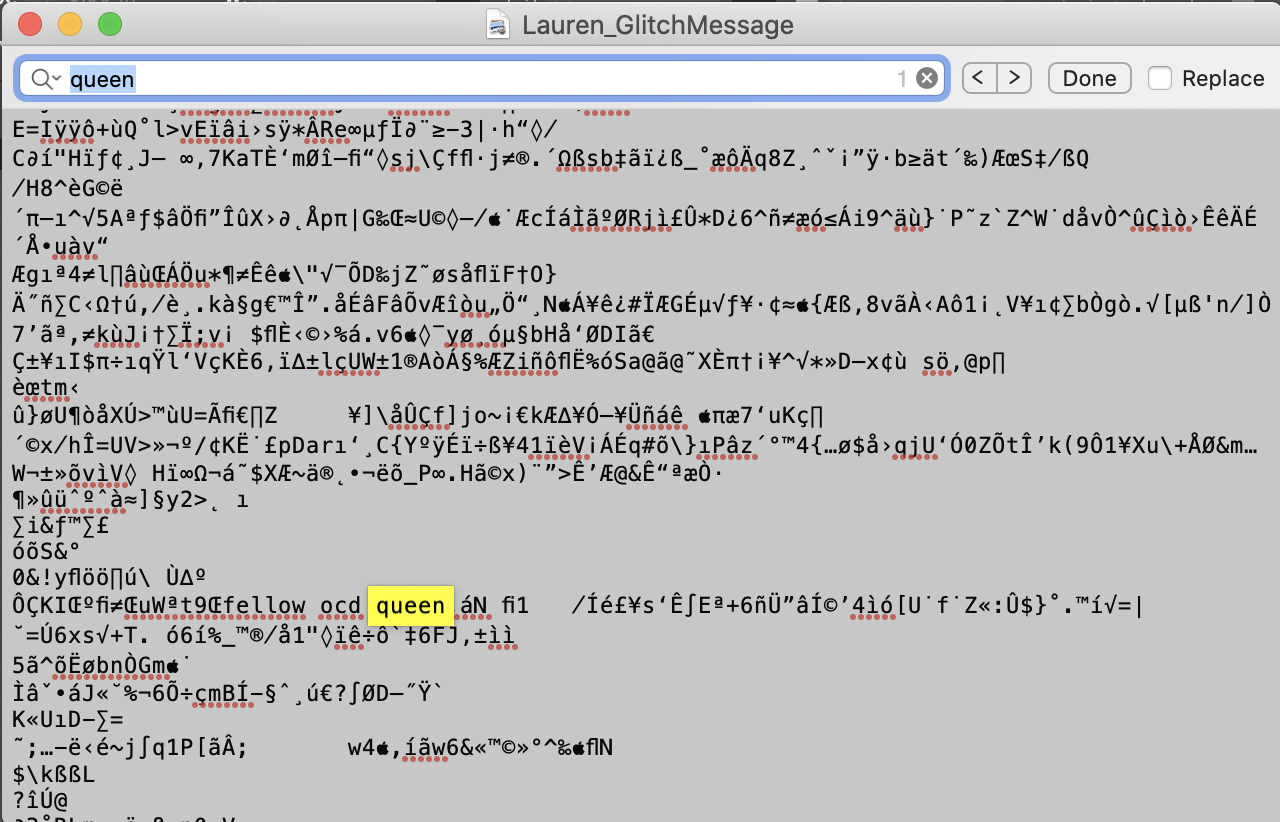
This project was important to deepen my relationship with design and honestly even my relationship with myself. At first, I was stumped figuring out ways to combine my newly found interest in basic html with my enjoyment of gifting people things I’ve made using various creative resources. I have a love of photography so, naturally, it was recommended I look into photo glitching which is essentially the process of disrupting an image. I hadn’t known that you could glitch a photo yourself by editing the image’s data. After looking to my trusted pal, Google, for tips and tricks, I found out you could access the image data via opening the jpeg as a .txt file. Doing so displayed pages of code, as seen on the top left of the opposite page. I started playing around with the code by first deleting random letters and words which admittedly took a bit because you have to save each version to see if you have corrupted the file to the point of it not being readable by the computer. I got to a point where I was bored of copying and pasting earlier lines of code elsewhere in the image and I decided to try adding my own text.
This is when the idea popped into my head that I could write personal notes to people within the image code. Because most people would never think to read an image as a text file, I knew I had an opportunity to play around with privacy and this allowed me to get personal. I decided I would add code to the images intentionally and thus added what I wanted to tell the person in said image at random places throughout the code. I like how it remains up to me to share the hidden secret/message with the person. I find it amazing that different words or characters will produce a different effect. This project made me feel proud of my ability to connect different creative parts of myself in a way that was unique to me. I also enjoy that whenever my friend sees it, she proudly points out that it’s her (@Lauren).
![]()
![]()
![]()
![]()
![]()